VS 에서 VS Code 로 이주해온 사용자 입장 기준으로 몇가지 이야기해 보겠습니다.
1. 메뉴 구성의 상이함, 전반적인 설정은 어디서 ?
크게 보면 같은 회사에서 만든 툴이라 비슷비슷해 보이는데 막상 사용하려니 뭔가 이질적입니다.
가장 크게 다가오는 부분이 VS 는 각종 설정을 오롯이 GUI 로 접근할 수 있지만 VS Code 는 그렇지 않다는게 아닐까 생각합니다.

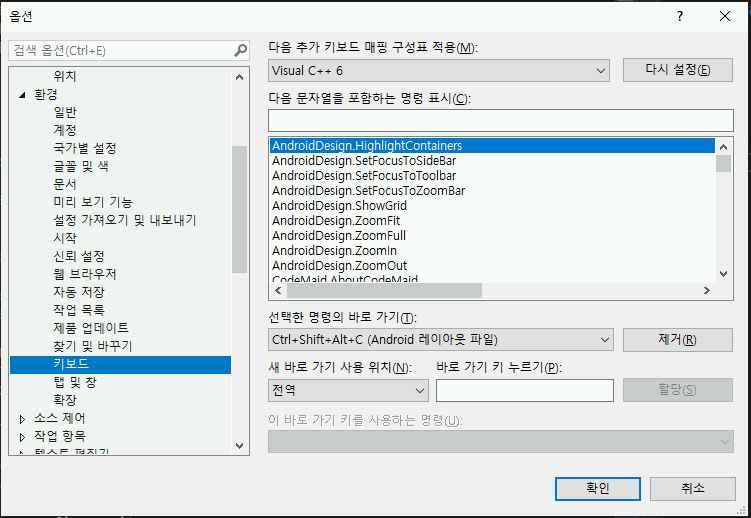
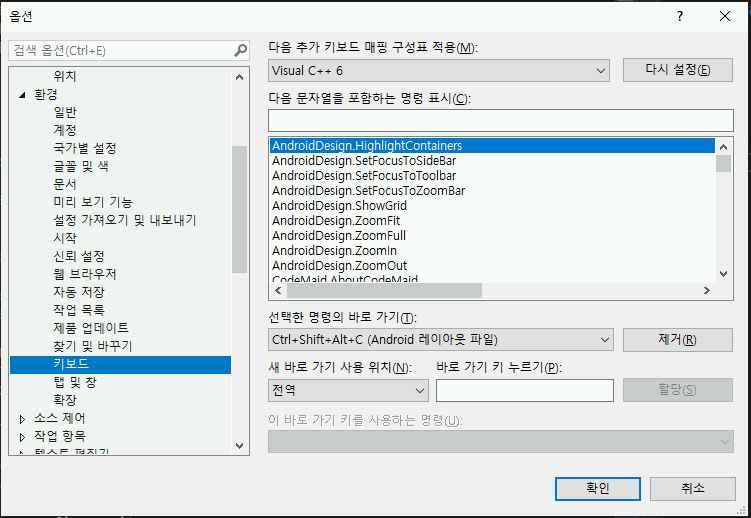
VS 는 상단 `도구 -> 옵션` 메뉴로 이렇게 설정 윈도우를 열고 `환경->키보드` 항목을 통해서 단축키 설정을 조정할 수 있는 반면


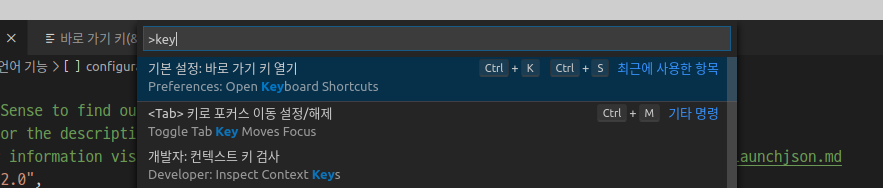
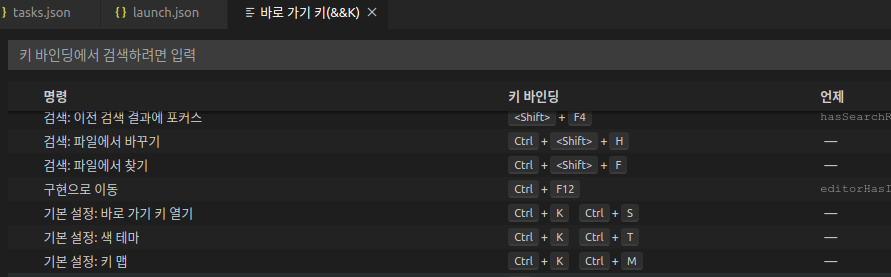
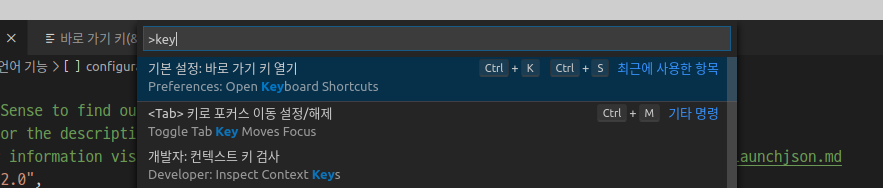
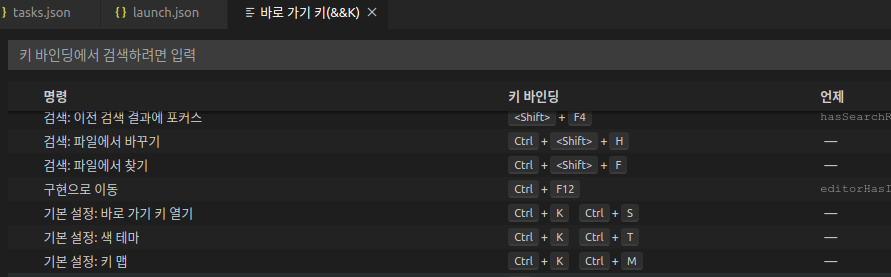
VS Code 는 `Ctrl + p` 로 탐색창을 열고 `>keyboard` 를 쳐서 `Open Keyboard Shortcuts` 항목을 찾아 열거나
직접 `Ctrl + K` + `Ctrl + S` 단축키로 편집창을 열어줘야 합니다.
VS Code 는 VS 대비 기본적으로 단축키를 숙지하고 잘 다뤄야 합니다.
이런점에선 VS 보다 접근 허들이 높다고 할 수 있겠네요.
일단 `Ctrl + p` 사용은 필수입니다.
개별 단축 기능을 몰라도 `Ctrl + p` 로 찾아서 실행할 수 있습니다.

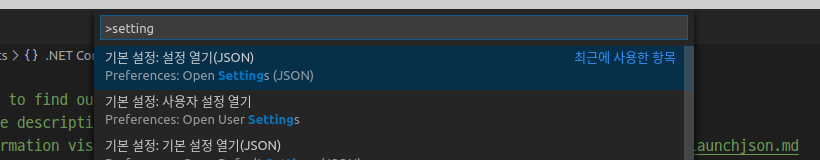
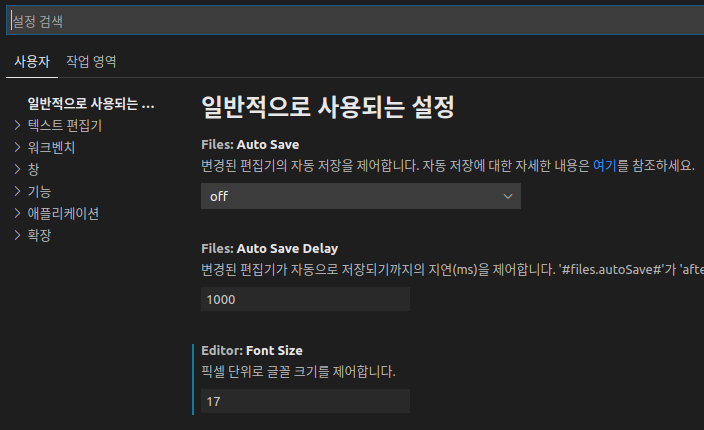
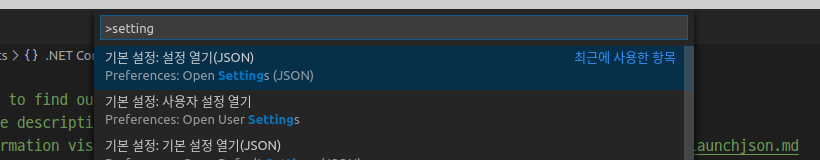
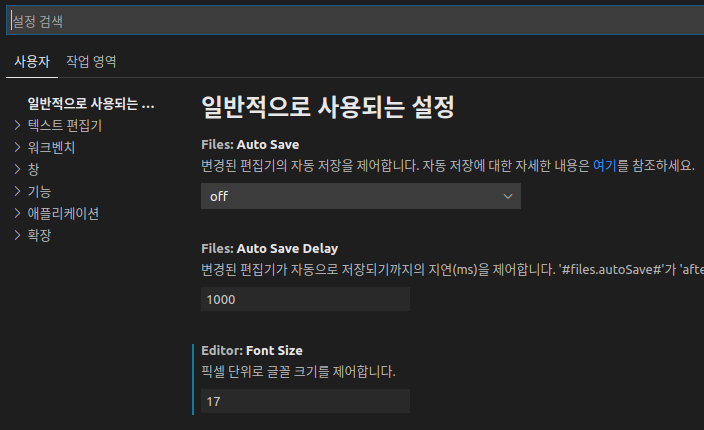
`>setting` 일고 치면 몇가지 항목이 나오는데 `Open User Settings` 로 사용자 설정을 편집할 수 있습니다.

`Open User Settings (JSON)` 은 json 파일을 열어 직접 편집할 수 있는데 좀 건드리다 보면 이쪽이 더 편할겁니다.
{
"debug.allowBreakpointsEverywhere": true,
"editor.fontFamily": "D2Coding",
"editor.fontSize": 17,
"arduino.path": "/home/byungil/Arduino/arduino-1.8.11/",
"debug.onTaskErrors": "showErrors",
"omnisharp.enableRoslynAnalyzers": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"python.jediEnabled": false,
"explorer.confirmDelete": false,
"C_Cpp.updateChannel": "Insiders",
"sync.autoDownload": true,
"sync.autoUpload": true,
"sync.quietSync": true,
"sync.gist": ".........",
"sync.forceDownload": false,
"sync.forceUpload": false
}
이런식으로 직접 항목들을 셋팅해주면 됩니다. 기본셋팅에서 지정한 항목들이 오버라이드 되는 형식입니다.
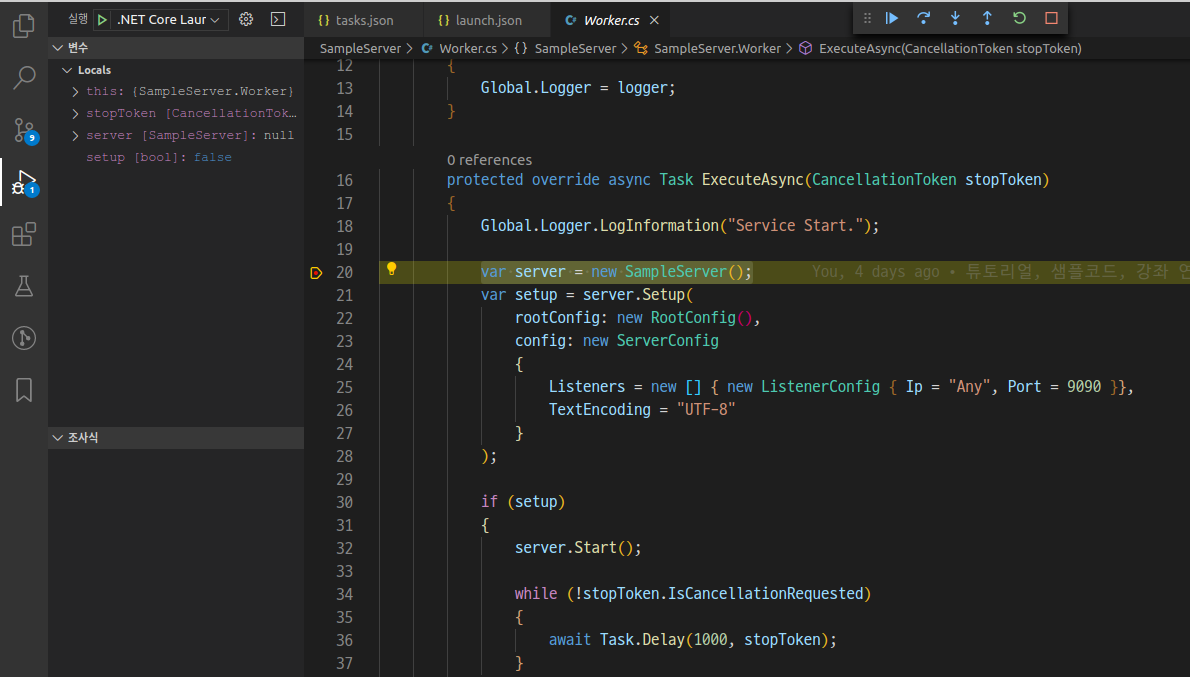
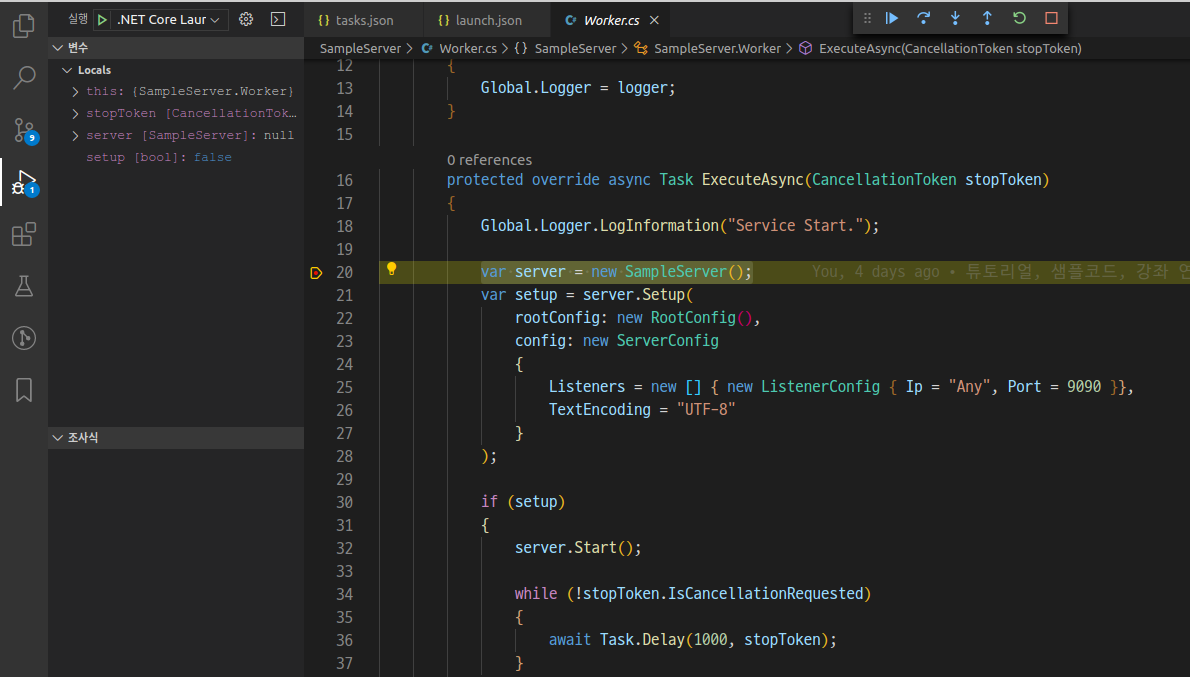
2. 프로젝트 빌드/디버그 설정
`{프로젝트폴더}/.vscode/launch.json`
`{프로젝트폴더}/.vscode/tasks.json`
이 두개의 파일에서 하면 됩니다.
언어별로 세부 항목들은 차이가 좀 있을 수 있습니다.
언어 확장 별로 이 파일들을 자동으로 만들어 주는 것도 있고 그렇지 않은 것도 있습니다.
dotnet 의 경우 tasks.json 을 보면
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
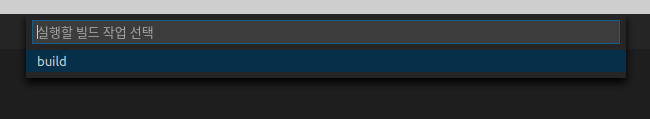
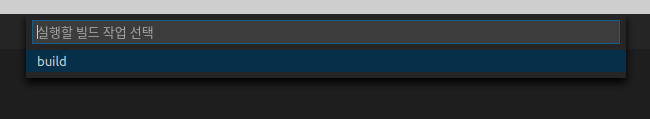
이런식으로 만들어주는데 빌드 단축키인 `ctrl + shift + b` (전 f7 로 바꿔놨습니다) 를 눌러보면

이렇게 하나만 나오는데 여러 task 를 같은 그룹으로 묶어주면 좀 편합니다. (공통 부분은 위로 올려버리고요)
그러면 전체적으로 다음과 같습니다.
{
"version": "2.0.0",
"problemMatcher": "$msCompile",
"command": "dotnet",
"type": "shell",
"tasks": [
{
"label": "build (debug)",
"args": [
"build", "-c", "debug",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"group": "build"
},
{
"label": "build (release)",
"args": [
"build", "-c", "release",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"group": "build"
},
{
"label": "clean (debug)",
"args": [
"clean", "-c", "debug",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
],
"group": "build"
},
{
"label": "rebuild (debug)",
"dependsOn": [ "clean (debug)", "build (debug)" ],
"group": "build"
},
{
"label": "clean (release)",
"args": [
"clean", "-c", "release",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
],
"group": "build"
},
{
"label": "rebuild (release)",
"dependsOn": [ "clean (release)", "build (release)" ],
"group": "build"
},
{
"label": "publish",
"args": [
"publish",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"group": "build"
},
{
"label": "watch",
"args": [
"watch",
"run",
"${workspaceFolder}/SampleServer/SampleServer.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"group": "build"
}
]
}
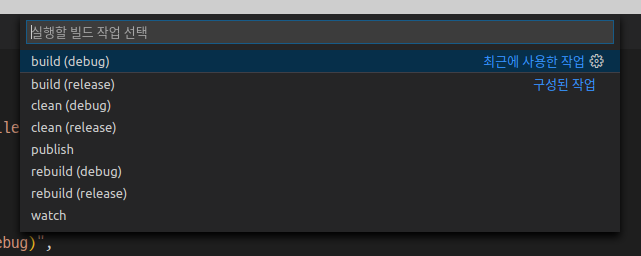
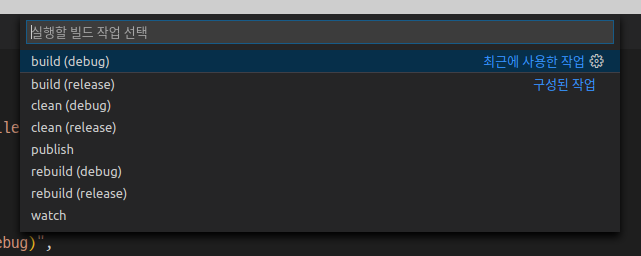
그리고 빌드키를 누르면 다음과 같이 나옵니다.

그리고 launch.json 의 `preLaunchTask` 항목의 값을 디버그 빌드의 `label` 값으로 맞춰 주면 디버깅도 문제없이 잘 됩니다.
"configurations": [
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build (debug)",
// If you have changed target frameworks, make sure to update the program path.
"program": "${workspaceFolder}/SampleServer/bin/debug/netcoreapp3.1/SampleServer.dll",
"args": [],
"cwd": "${workspaceFolder}/SampleServer",
"console": "internalConsole",
"stopAtEntry": false
},